
Give it a white fill and black outline so the final results show up better. Scalable Vector Graphics (SVG) is an open standard developed by the W3C (World Wide Web Consortium) group in year 1999.

It allows you to add shapes that have been defined in an SVG file as symbols. Than we learn and understand the Bezier tool and the path editor and create a geometric city illustration.Īfter this we practice these tools further by vectorizing a hand drawn sketch about a cute cartoon character. First, draw a shape in Illustrator with the pen tool. if you need to convert your vector image into another raster image format (e.g. There is one last way to make vectors: the Vector Image tool. You can transform handwritten notes into text and turn sketches into image, vector or. any graphic software, like Photoshop, Illustrator, GIMP or Inkscape.

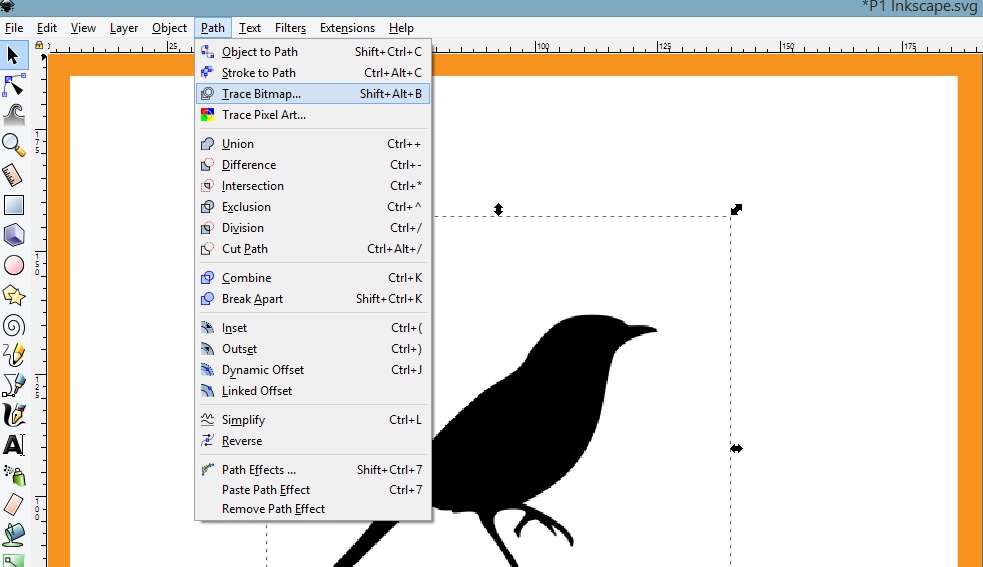
We start with understanding how tracing bitmap works, and how to trace your freehand drawings automatically to get the best results. Wacom Inkspace is an app that helps you nurture work created on paper. Convert your images (jpeg, jpg or png) into scalable and clear vector art (svg.

Inkscape offers a free and flexible vector graphics solution to every illustrator, but this course is all about creating line art. If you like to create line art illustrations, or would like to learn how to digitize your drawings, this course is for you!


 0 kommentar(er)
0 kommentar(er)
